
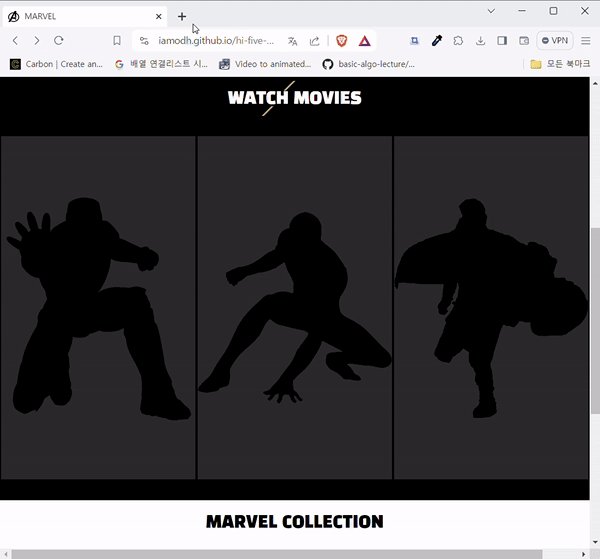
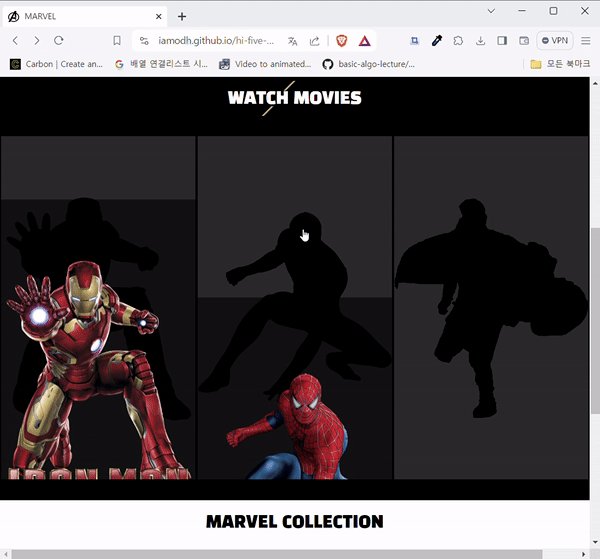
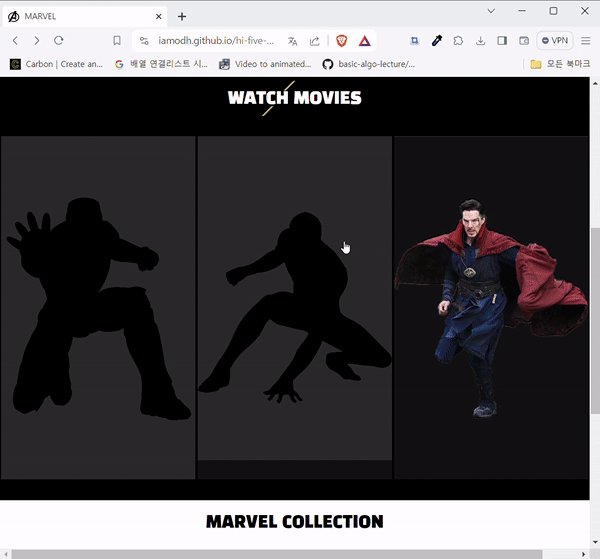
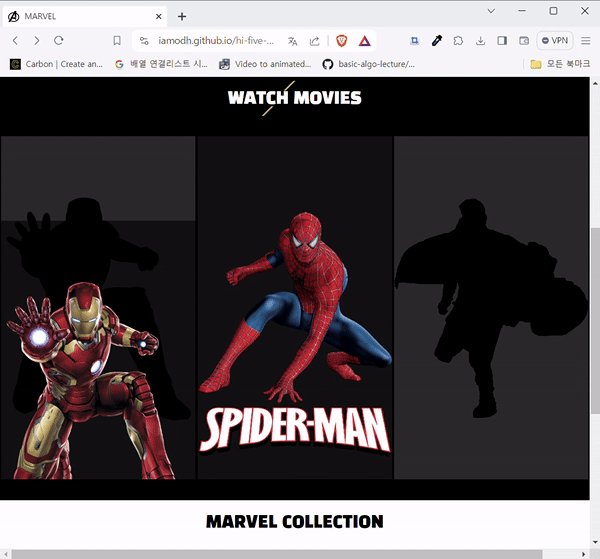
Marvel 프로젝트의 index의 히어로 선택 박스에 어떤 애니메이션을 넣을까 고민하다 고전 게임에서 자주 보았던 캐릭터 선택 효과를 이용하기로 했다.


💡 구현 방법
이미지
캐릭터와 로고 모두 배경이 투명인 png를 사용하였다. 또한 포토샵의 선택영역 색칠 기능을 이용해 그림자 레이어 이미지를 제작하였다.
코드
1. HTML
모바일과 데스크탑 버전에 다른 애니메이션 효과를 주어야했기 때문에 미디어 쿼리를 이용해서 필요에 mobile과 desktop을 클래스를 가진 컨테이너를 숨겼다.
아이템은 그림자 이미지를 넣을 히어로 박스와 히어로 이미지를 넣을 슬라이드박스로 나누었다.
2. CSS
그림자 박스에 relative, 슬라이드 박스에 absoulte를 준 후 진행 방향에 따라 left, right, top, bottom을 조정하는 애니메이션을 만들었다.
애니메이션들은 클래스가 부착되었을 때 실행된다.
3. JS
mouseover된 박스에 listener를 추가해 원하는 애니메이션을 실행하는 클래스를 add하고 반대 클래스를 remove하는 방식으로 구현했다.
mouseover되는 박스(그림자 박스)와 mouseout되는 박스(슬라이드 박스)가 다르기 때문에 슬라이드가 등장하기 전 마우스를 박스 바깥으로 꺼내면 슬라이드는 내려가지 않는다.
🤔 PROBLEMS
1. 슬라이드 박스에서 히어로와 함께 로고 이미지도 같이 등장하도록 하고 싶었는데 로고가 슬라이드의 자식이라 슬라이드 박스의 addEventListner 함수의 버블링이 발생하여 logo이미지에도 애니메이션이 발생한다.
→ 버블링, 캡처링에 대한 개념 공부가 필요하다.
2. 슬라이드가 내려가지 않는 버그
→ mouseover와 mouseout 이벤트 리스너를 모두 그림자 박스에서 실행한 후 evenet.target.children[0]을 이용해 애니메이션 클래스를 슬라이드 박스에서 토글할 수 있다.
'Front-end > Design' 카테고리의 다른 글
| 히어로 등장 애니메이션 (0) | 2024.02.04 |
|---|---|
| Bouncing Logo Screen Saver 만들기 (0) | 2024.02.01 |

