box-sizing
- content-box (default): content의 크기만 고려해 width와 height를 적용한다.
- border-box: margin, border, padding, content 모든 요소를 고려해 width와 height를 적용한다.
box-sizing: content-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
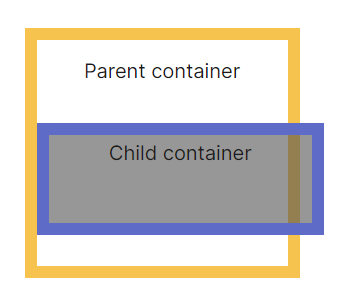
자식 컨테이너가 부모 컨테이너를 빠져나올 경우 box-sizing을 border-box로 설정해 해결할 수 있다.
box-shadow

box-shadow: <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset
- 수평 거리: 그림자의 가로 위치를 나타낸다. 음수 값은 왼쪽으로, 양수 값은 오른쪽으로 이동한다.
- 수직거리: 그림자의 세로 위치를 나타낸다. 음수 값은 위로, 양수 값은 아래로 이동한다.
- 흐림 정도: 0이 default며 값이 커질수록 부드러운 그림자를 표시한다.
- 번짐 정도: 0이 default며 양수 값은 모든 방향으로 그림자를 퍼뜨리고 음수 값은 그림자를 축소한다.
- 색상: 그림자의 색상을 정한다. 공백으로 구분해 여러 개의 색상을 지정할 수 있다.
- inset: 이 키워드를 사용하면 그림자가 요소 안쪽으로 생성된다.
box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);
'Front-end > HTML, CSS' 카테고리의 다른 글
| getBoundingClientRect (0) | 2024.02.04 |
|---|---|
| HTML 특수문자표 (0) | 2024.01.26 |
| grid 기본 (0) | 2024.01.17 |
| flex의 align-self, align-item과 align-content의 차이 (0) | 2024.01.17 |
| position: fixed와 sticky (0) | 2024.01.15 |

